Custom Package
Overview
In the OsmAnd application, you can create many customizations and export them to a .osf file. After adding a description, image, and icon, these customizations become a completely independent plugin. This plugin may include:
- All Profile Settings with a new profile.
- Specific set of quick actions and menu layouts for Drawer and Context menu.
- Custom offline map inside the plugin or suggested to download.
- Specific online routing types and online maps.
How to Create

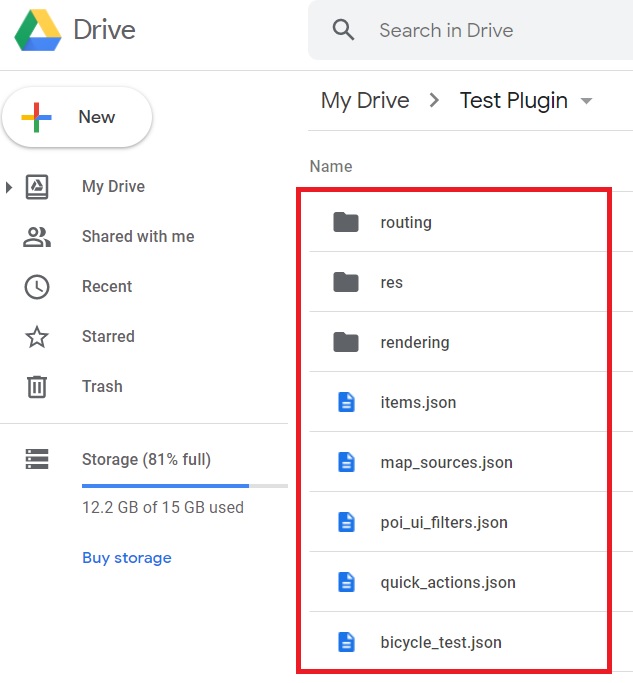
The .osf file is a renamed ..zip file containing .json files and folders. As an example, you can download our prepared files from Google Drive or a ready-made plugin from this link.
You can modify .json files using OsmAnd's items.json file, which contains commands for importing .json files, .obf files, icons, and more.
You may need to read:
- About
.jsonformat. - About txt editors, with which you can open and edit files in JSON format.
- About Sublime Text editor, which is used in OsmAnd as a reference.
- You can check your code in JSON Editor Online.
items.json
OsmAnd's items.json file.
{
"version":1,
"items":[
{
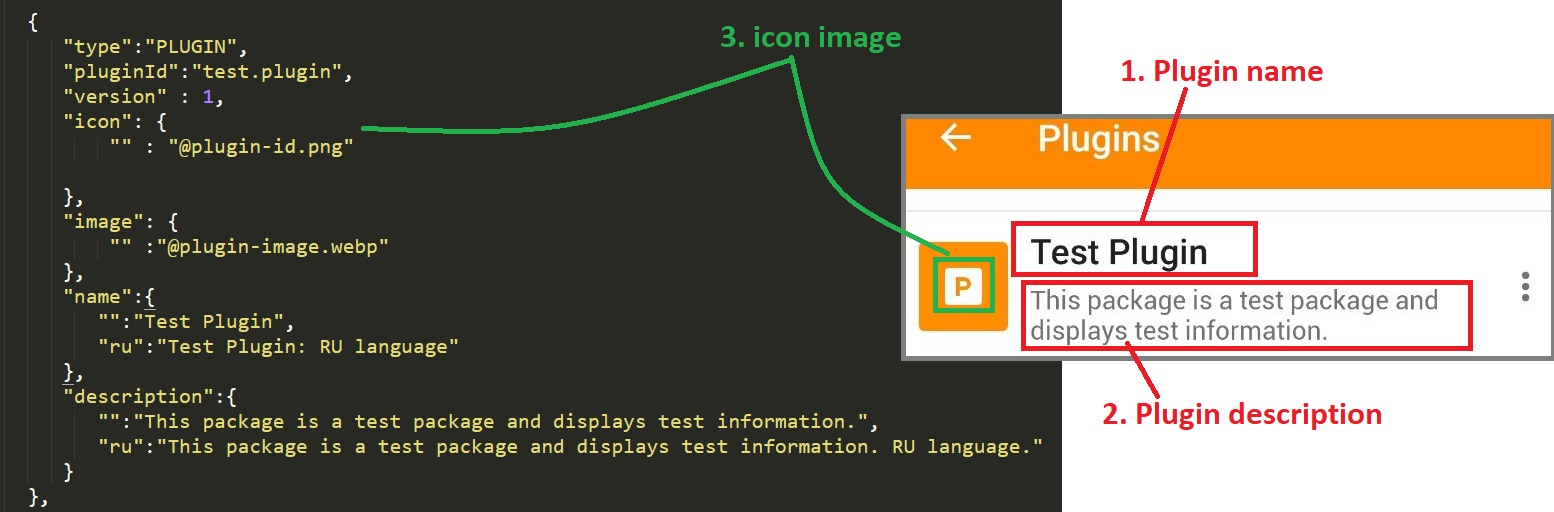
"type":"PLUGIN",
"pluginId":"test.plugin",
"version" : 1,
"icon": {
"" : "@plugin-id.png"
},
"image": {
"" :"@plugin-image.webp"
},
"name":{
"":"Test Plugin",
"ru":"Test Plugin: RU language"
},
"description":{
"":"This package is a test package and displays test information.",
"ru":"This package is a test package and displays test information. RU language."
}
},
{
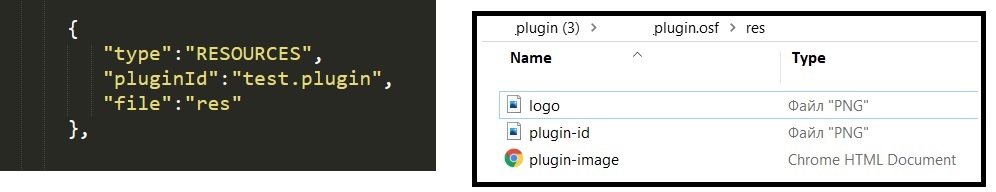
"type":"RESOURCES",
"pluginId":"test.plugin",
"file":"res"
},
{
"type":"DOWNLOADS",
"pluginId":"test.plugin",
"items":[
{
"path":"test",
"name":{
"":"My offline maps",
"ru":"RU: My offline maps"
},
"icon":{
"":"ic_world_globe_dark"
},
"header-color":"#002E64",
"description":{
"text":{
"":"This package is a collection of online and offline map sources of various types.",
"ru":"RU: This package is a collection of online and offline map sources of various types."
},
"button":[
{
"":"Telegram chat OsmAnd",
"url":"https:\/\/t.me\/OsmAndMaps"
}
]
}
},
{
"scope-id":"offline-maps",
"path":"test/Waterway",
"header-color":"#002E64",
"name":{
"":"Waterway",
"ru":"RU: waterway"
},
"icon":{
"":"ic_world_globe_dark"
},
"items":[
{
"name":{
"":"Offline Waterway map SA",
"ru":"RU: Offline Waterway map SA"
},
"filename":"waterway.obf.zip",
"type":"map",
"isHidden":"true",
"timestamp":1582994500,
"containerSize":28195301,
"contentSize":28195301,
"description":{
"text":{
"":"Zoom min: 0<br />Zoom max: 19<br />Countries: SA",
"ru":"RU: Zoom min: 0<br />Zoom max: 19<br />Countries: SA"
},
"image":[
"https://drive.google.com/uc?id=16HjUHsSWNgeQI0bmuup9ohpyrg6rWkHH&export=download"
]
},
"downloadurl":"https://drive.google.com/uc?id=10iP2VZexHtHC0QLhACZ1QoEy-duNN5Wg&export=download",
"firstsubname":{
"":"Waterway",
"ru":"RU: Waterway"
},
"secondsubname":{
"":"",
"ru":""
}
}
]
}]
},
{
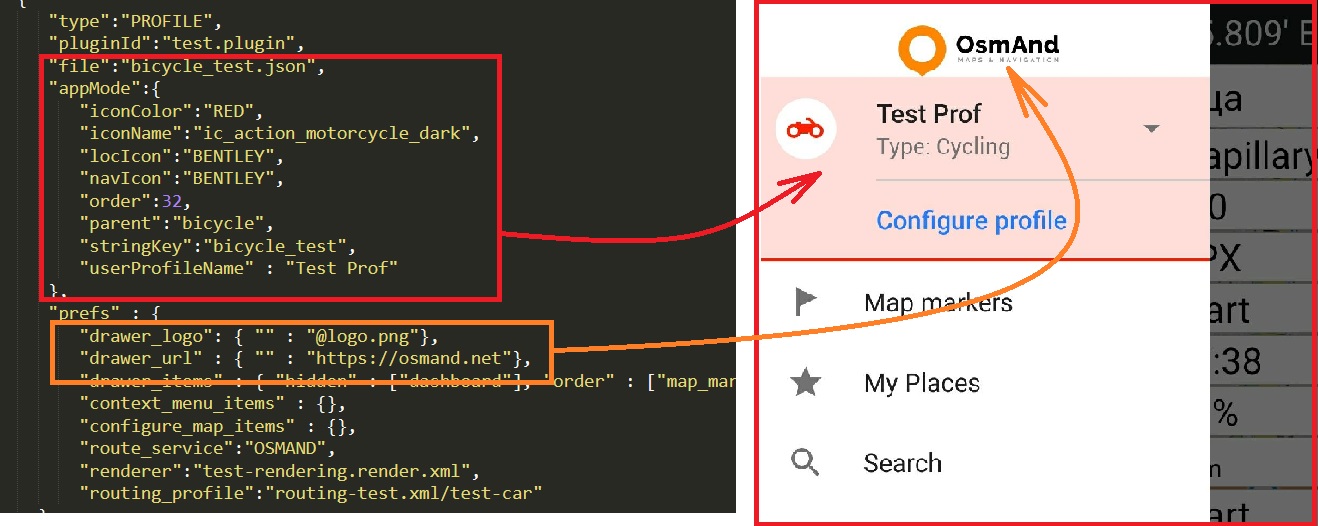
"type":"PROFILE",
"pluginId":"test.plugin",
"file":"bicycle_test.json",
"appMode":{
"iconColor":"RED",
"iconName":"ic_action_motorcycle_dark",
"locIcon":"BENTLEY",
"navIcon":"BENTLEY",
"order":32,
"parent":"bicycle",
"stringKey":"bicycle_test",
"userProfileName" : "Test Prof"
},
"prefs" : {
"drawer_logo": { "" : "@logo.png"},
"drawer_url" : { "" : "https://osmand.net"},
"drawer_items" : { "hidden" : ["dashboard"], "order" : ["map_markers", "my_places", "search"] },
"context_menu_items" : {},
"configure_map_items" : {},
"route_service":"OSMAND",
"renderer":"test-rendering.render.xml",
"routing_profile":"routing-test.xml/test-car"
}
},
{
"type":"FILE",
"pluginId":"test.plugin",
"subtype" : "rendering_style",
"file":"\/rendering\/test-rendering.render.xml"
},
{
"type":"FILE",
"pluginId":"test.plugin",
"subtype" : "routing_config",
"file":"\/routing\/routing-test.xml"
},
{
"type":"SUGGESTED_DOWNLOADS",
"pluginId":"test.plugin",
"comment-1" : "search-type are latlon (closest by latlon), worldregion (by boundaries if name matches worldRegion downloadName as we do for default types), by default natural order, limit finds first N elements",
"comment-2" : "predefined scope-id are @type of indexes.xml map, srtm_map, road_map, wikimap, wikivoyage, hillshade, slope, fonts, voice, depth ",
"comment-3" : "names filters ignore case by name.contains(filterName)",
"items": [{
"scope-id" : "test-downloads",
"limit" : 1,
"search-type" : "latlon"
}, {
"scope-id" : "road_map",
"names" : [
"Poland_lesser-poland_europe_2.obf.zip", "netherlands_noord-holland_europe"]
}, {
"scope-id" : "wikimap",
"search-type" : "worldregion"
}]
},
{
"type":"NAVIGATION_ICONS",
"pluginId":"test.plugin",
"items" : [{
"locationIcon": {
"" : "@bentley-car.png"
},
"locationIconId": "BENTLEY",
"navigationIcon": {
"" : "@bentley-car-moving.png"
},
"navigationIconId": "BENTLEY"
}]
},
{
"type":"QUICK_ACTIONS",
"pluginId":"test.plugin",
"items": [{
"name": "Test quick action",
"actionType": "osmbug.add",
"params": "{\"dialog\":\"false\",\"message\":\"Message\"}"
}]
},
{
"type":"POI_UI_FILTERS",
"pluginId":"test.plugin",
"items": [{
"name": "Test Search",
"filterId": "test_search",
"acceptedTypes": "{\"sustenance\":[\"bar\",\"alpine_hut\"]}"
}]
},
{
"type":"MAP_SOURCES",
"pluginId":"test.plugin",
"items": [{
"sql": false,
"name": "OsmAnd (test)",
"minZoom": 1,
"maxZoom": 19,
"url": "https:\/\/tile.osmand.net\/hd\/{0}\/{1}\/{2}.png",
"ellipsoid": false,
"inverted_y": false,
"timesupported": false,
"expire": -1,
"inversiveZoom": false,
"ext": ".png",
"tileSize": 512,
"bitDensity": 8,
"avgSize": 18000
}]
}
]
}
Import Types
There are many import types for the OsmAnd items.JSON file. All types can be found here, and this article describes only a few of them.
Plugin Description
To start, you create and add your plugin to items.JSON. The first type of import is "PLUGIN".
NOTE. You must create and add this line for each type "pluginId":"test.plugin", where test.plugin is the name of your package.

Plugin Images
To import your plugin icon images into OsmAnd, create a folder (in our example it is the "res ” folder) where the image files will be stored. The name of this type is "RESOURCES".

Profiles
Using the "PROFILE ” type you can add a navigation profile for your plugin. You can get all the information about your navigation profile in the exported JSON file, where it is possible to read which items.JSON types were added (“QUICK_ACTIONS”, “POI_UI_FILTERS”, “MAP_SOURCES ” or others). NOTE: Start creating a navigation profile with all parameters, for this purpose export navigation profiles, and copy necessary items from the navigation profiles.osf (items.JSON) file to PLUGIN.osf (items.JSON) file.

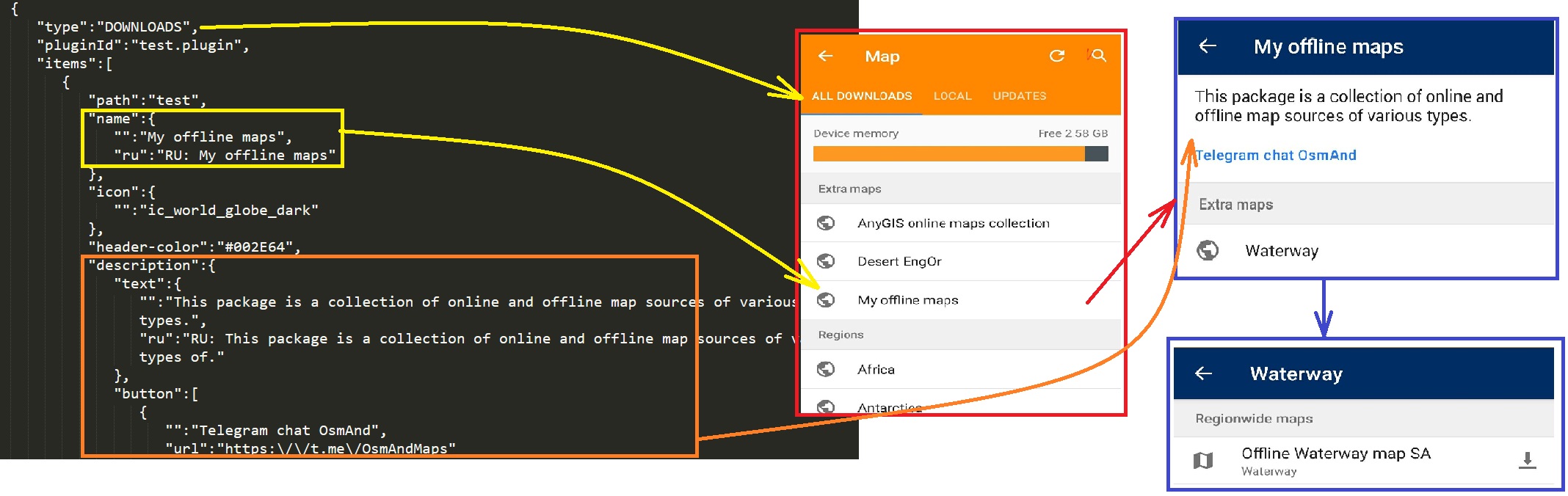
Downloads
You can add any files such as SQLite, OBF, or fonts for download using the "DOWNLOADS" type. The main types of downloadable files can be found here.
NOTE. The tag "isHidden":"true" (by default it is false) can hide your map data from Maps and Resources of OsmAnd. In "scope-id" you can add all the necessary information about your file's URL, name, description, and more.

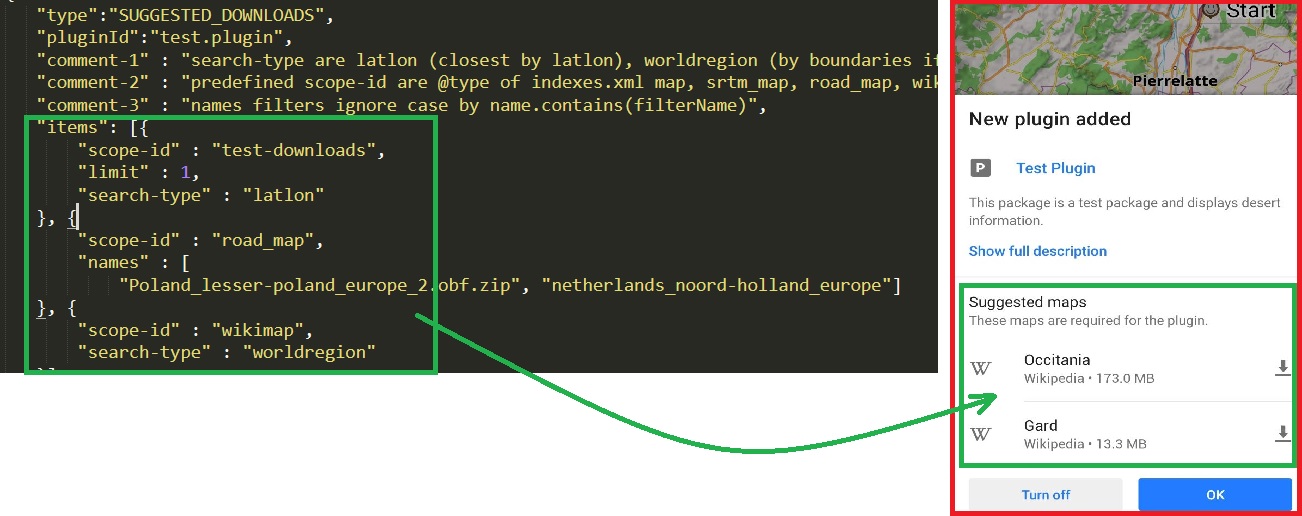
Suggested Downloads
In the "SUGGESTED_DOWNLOADS" type, you can download the maps that OsmAnd offers when importing a new plugin.

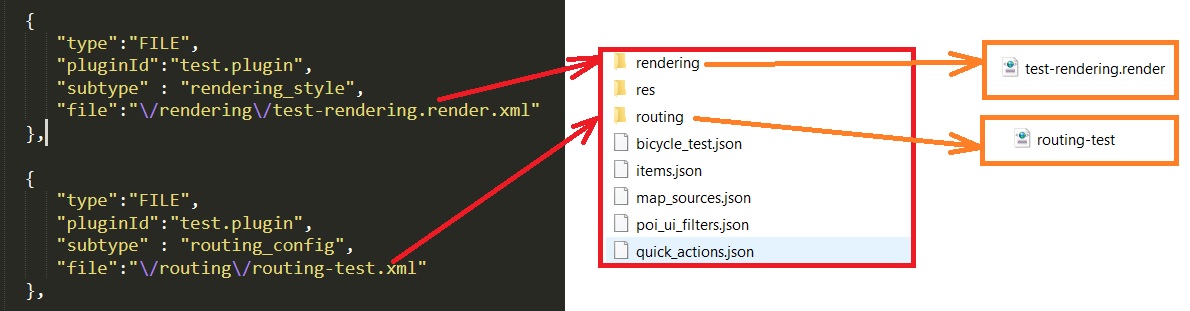
Files
In the "FILE" type you can add files from your plugin folders to OsmAnd folders, the "subtype" of which can be found here. In the example provided, the routing.xml and rendering.xml files have been added. You can read about how to create these files at the links here and here.

When the items.JSON file and all the files in the folder are ready, you can zip them into one document. After that, the .zip file should be renamed to .osf*, and then your PLUGIN.osf will be ready to be added to the OsmAnd application.
Examples
You can take a look at some of the plugins that OsmAnd users have made on their own:
- The USA Maps custom plugin (PAD-US data, USFS trails and roads, USFS recreation).
- Anygis maps custom plugin.
- Map Legend custom plugin.
- UMP-PL Poland map custom plugin.
- OsmAnd Rendering plugin custopm plugin.
- Outdoor Explorer custom plugin.
Related Articles
Last updated: June 2024